
O Firefox 3.5 saiu, finalmente, com suporte ao incrível HTML 5. Ontem, no Google Developer Day, Patrick Chanezon, “developer advocate” do Google, mostrou bons exemplos do que pode ser feito com a nova tecnologia. Separei alguns que Chanezon citou, mais outros que encontrei por aí.
Vale lembrar que os sites citados com HTML5 funcionam apenas em navegadores compatíveis (Firefox 3.5, Safari 4, Google Chrome 3, Opera 9.52 preview). Se você usa o Microsoft Internet Explorer 8 os sites abaixo não vão funcionar.
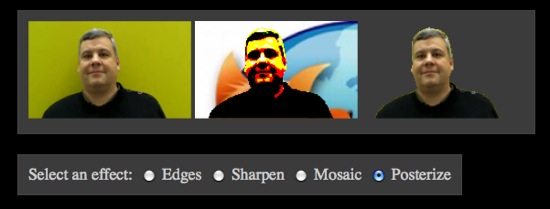
1) Manipulação de vídeo usando Canvas (foto acima)
Canvas é um elemento do HTML 5 que permite manipular imagens. No site do exemplo, você troca o fundo e modifica os filtros no vídeo.
2) Conteúdo dinâmico dentro de vídeos

Insira frases, outro vídeo ou até mesmo uma partida de Pong dentro do vídeo original. Impressionante.

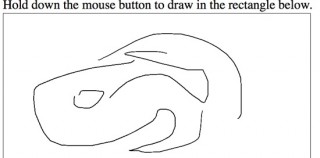
Outro exemplo de uso do Canvas, agora para desenhar com o mouse no browser.
4) Gire o vídeo

Seus vídeos rodando pela tela. Meio inútil, mas pode ter algum uso bacana em publicidade, certo?
 Navegue (e pule por um labirinto) com um buquê de flores na mão. Ou com uma arma!
Navegue (e pule por um labirinto) com um buquê de flores na mão. Ou com uma arma!
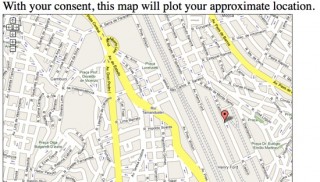
6) O browser sabe onde você está

Outro recurso impressionante. Não estou na linha do trem, como mostrou o mapa, mas chegou bem perto.

O browser cria um banco de dados local para armazenar informações.
Até aqui, falei de projetos que experimentam o HTML 5 e mostram todos seus recursos. Agora, dois projetos que estão no ar para valer e aproveitam o novo recurso <video> para exibir vídeos sem Flash, Silverlight ou qualquer outro plug-in.
8 ) Dailymotion

O site já tem mais de 300 mil vídeos de usuários convertidos para o novo formato (Ogg, Theora e Vorbis).

Curiosamente, foi o único site da lista que não funcionou no Firefox 3.5, mas rolou no Safari 4.








Show de bola esse HTML 5! Os recursos são sensacionais!
Como assim? No item 6: “O browser sabe onde você está” mostra você bem pertinho de mim. Estou na Henry Ford, então vc está aqui perto é?
Abs,
@elthon mais ou menos 🙂
bom, esse negocio de sabe aonde vc está, não funcionou aqui não…apareceu o mapa de stanford, a faculdade. aceitei o geotag, mas ele falhou 🙁
menos de 20m de erro o geolocation…
assustador.
Vai colocar o I.explorer ni chinelo dnovo!
kd o chinelo… kd o chinelo.. 😀
A base para aplicações na nuvem esta posta ! Mãos a obra pessoal, este é o futuro, agora só depende dos desenvolvedores adotarem para forçarem o padrão HTML 5. Tenho certeza que será uma questão de tempo para a Microsoft ser forçada a adotar !
Está disponível o Google Chrome 3? estou com o 2.0.172.33 acho que não lê HTML5. No Google não há referência quanto a versão. Sds.
@marco vc está certo. a 3 está em desenvolvimento ainda – http://googlechromereleases.blogspot.com/
Porque não postou um link pro Opera?
As versões 10 (beta, e fantásticas) estão disponíveis aqui:
http://my.opera.com/desktopteam/
O YouTube em HTML5 não funciona no Safari 3.5 porque o navegador tem suporte apenas para o codec de vídeo Ogg Theora, mas o YouTube HTML5 publica vídeos em h.264, que é suportado pelo Safari 4 e pelo Quicktime.
O geolocation para quem não conseguiu usar verifique se não há uma mensagem na barra do Firefox,opera ou safari avisando q o programa quer saber sua localização. O programa me deu o endereço do centro de distribuiçao do meu sinal de internet que fica a 800metros da minha casa rsrs legal porém inutil visto que deveria mostrar meu endereço!
[…] Existem vários sites que já utilizam HTML 5 para demonstrar os novos recursos, como mostra este post do Zumo e o Video […]